이글의 베이스는 Chipy 공식 홈페이지의 Getting Started글이며 번역 + a 느낌으로 써내려보려고한다.
Installation
깃허브에서 Chirpy Repo를 Fork 따오자. 그 후 Fork따온 레포명을
{GithubUserName}.github.io로 변경해주자. (깃허브 user name이 j1mmyson이라면j1mmyson.github.io처럼)터미널을 켜고 Fork따온 레포를 로컬로 가져오자.
원하는 위치로 이동하여 아래 명령어를 실행하면된다.
$ git clone https://github.com/USERNAME/USERNAME.github.io.git -b master --single-branch
Setting up the local environment
로컬에서 블로그를 운영하려면 몇가지 설치가 필요하다.
Jekyll 설치 가이드에서 자신의 운영체제에 맞게 설치를 완료하면 된다. 제대로 설치가 되었다면
1
2
3
$ ruby -v
$ gem -v
$ gcc -v ## g++ -v, make -v
위 명령어들을 실행했을 때 버전이 뜨는것을 확인할 수 있을것이다. 3가지가 제대로 설치되었다면 블로그 레포경로로 이동하여 $ bundle install명령을 실행하면 모든 dependencies들이 자동으로 설치될것이다. 혹시 위 명령어에서 can`t find bundler와 같은 에러가 발생하였다면
- Update RubyGems:
$ gem update --system을 통해 루비젬을 업데이트해주거나 - Install the exact Bundler:
$ gem install bundler -v "$(grep -A 1 "BUNDLED WITH" Gemfile.lock | tail -n 1)"명령어로 설치하는 방법이 있다.
자 이제 모든 requirement를 설치하였다.
Usage
Initialization
이제 프로젝트 폴더로 이동하여 아래 명령어를 통해 Initialization을 해준다.
$ bash tools/init.sh
Note: 깃허브 페이지에 배포하는 것을 원치않는다면 위 명렁어 뒤에
--no-gh옵션을 붙여 실행하면된다.
위 명령어를 실행하면 아래와 같은 작업들이 수행된다.
- 특정 파일과 폴더를 삭제한다.
.travis.yml_posts폴더 속 파일들docs폴더
--no-gh옵션을 붙여주었다면.github폴더가 삭제될것이다. 그렇지 않다면,.github/workflows/pages-deploy.yml.hook의.hook확장자 파일을 삭제함으로써 Github Action workflow를 셋업할 수 있다. 그 후에.github폴더의 다른 파일, 폴더들을 삭제하면 된다.- 자동으로 commit을 생성한다.
Configuration
_config.yml파일로 가서 여러가지 설정값들을 고정해주어야 한다. 아래값들이 대표적인(중요한?) 설정값들이다. _config.yml파일에서 아래에 해당하는 값들을 바꾸어주면된다.
url: 블로그의 주소를 넣어주면 된다.
e.g.url: 'https://j1mmyson.github.io'avatar: 대표사진으로 쓰일 이미지 파일을 넣으면된다. 일반적으로 이미지 파일은/assets/img/폴더에 넣고 불러쓴다.
e.g.avatar: /assets/img/byungwook.pngtimezone: Find your timezone에서 자신이 속한 지역을 찾아 넣으면 된다.
e.g.timezone: Asia/Seoultheme_mode: 블로그의 테마모드를 설정해주는 값. 다크와 라이트중 선택할 수 있다.
e.g.theme_mode: dark
Run Locally
포스팅을 배포하기전에 내 로컬에서 포스팅 혹은 변경사항이 제대로 적용되었는지 아래 명령어를 통해 확인해볼 수 있다.
$ bundle exec jekyll s
위 명령어를 실행하고 localhost:4000으로 접속하여 확인할 수 있다.
Deploy on Github Pages
- 아무 변경사항을
origin/master(최근에 master -> main으로 바뀌었다고는 하던데..) 푸시해주어 Github Actions workflow를 발동?(trigger) 시킨다. 빌드가 제대로 완료되었다면 레포의 브랜치에gh-pages브랜치가 생성된것을 확인할 수 있을것이다. - 레포의
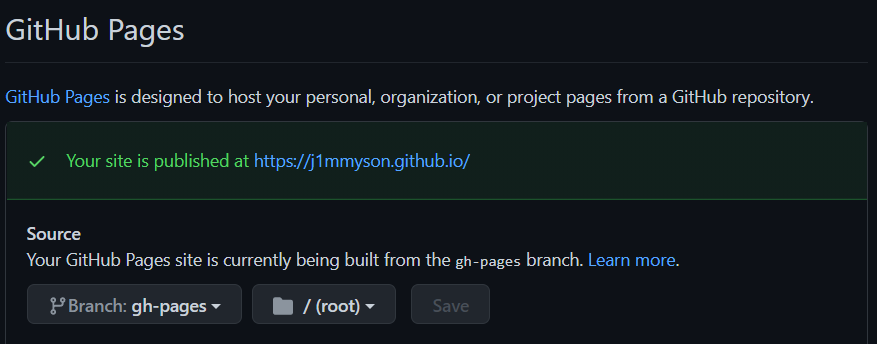
setting으로 들어가서 아래로 쭈욱 내리면 Github Pages에 대한 설정이 나온다.위 스크린샷처럼 Branch를
gh-pages로 변경해준뒤save를 클릭해주자.
끝났다!
이제 _post/폴더에서 markdown파일을 작성하여 깃허브에 푸시해주면 블로그에 포스팅이 업데이트되는것을 확인할 수 있을것이다.
 위 스크린샷처럼 Branch를
위 스크린샷처럼 Branch를